Nearly 30% of the entire internet runs on WordPress.
WordPress performance issues are well known.
The fact is, you have seconds, if not fractions of a second, to convince users to stay on a web page.
When a webpage’s loading time increases from just 1 to 3 seconds, the probability of the user leaving a site rises by 32%. If you stretch the load time to 5 seconds, bounces increase dramatically to 90%.
In addition to the effect on user experience and visitor retention, site speed impacts site placement in search engines.
Google has made it clear that it provides preferential treatment to sites that loads faster. All other factors being equal if your site is faster than your competitor’s, Google will favor you in the rankings.
The primary culprits include:
- Executing numerous scripts
- Downloading graphics and other embedded elements
- Repeated HTTP requests to the server
- Pulling information from the WordPress database
Here are 25 tips that answer the question, how to speed up WordPress and stop losing potential customers.
1. Choose a High-Quality WordPress Hosting Provider
If your website is on shared web hosting with potentially hundreds of other sites competing for the same resources, you may notice frustrating site speed.
For smaller sites, shared web hosting can be completely acceptable, provided it is hosted by a reputable provider that includes sufficient memory.
Once you start hitting roughly 30k monthly visitors and above, consider moving to a dedicated server or at the very least, a virtual private server (VPS). Both of these prevent a “bad neighbor” from hogging all of the shared resources. Experts also recommend looking for a server that is physically located close to your target audience. The less distance your data has to travel, the quicker it will arrive.
Many hosting companies are offering shared WordPress hosting packages. These often provide lower storage options but with faster and more dedicated hardware packages. Even better, a managed server hosting solution is often cheaper and more inclusive than other available options.
2. Apply WordPress Updates Promptly
To any security professional, applying updates quickly seems like a no-brainer. However, in practice, roughly 40 percent of WordPress sites are running the latest version. Software updates often include speed tweaks in addition to security improvements, so be sure to update ASAP.
Updates also apply to WordPress Security plugins as well. Some may say they are even more critical to maintain as they are often the driving force for speed bottlenecks and security vulnerabilities. It is recommended to check daily for available updates.
3. Avoid Bloated Themes
Choose a WordPress theme with speed in mind. It does not mean you have to opt for a bare-bones site, but don’t go for an “everything but the kitchen sink” theme either. Many commercial WordPress themes come packed with features that don’t get used. Those features, stored on the server in an idle state can create a drag on performance.
The default Twenty Fifteen, for example, offers plenty of functionality, including mobile first, while remaining streamlined and trim. Look for a WordPress theme that provides what you need and only what you need.
4. Use a Caching Plugin
Caching your site can dramatically speed up your website and is among the most critical fixes on this list.
With a caching plugin, copies of previously generated pages are stored in memory where they can be quickly retrieved the next time they are needed. Caching a webpage is much faster than querying the WordPress database multiple times and loading from the source. It is also more resource friendly.
Caching plugins are smart enough to refresh the cached copy if the content of the page is updated. Recommended caching plugins to speed up WordPress include WP Super Cache (free), W3 Total Cache (free), and WP Rocket (paid, but the fastest in tests).

5. Optimize Images
Ensure that images are in an appropriate format (PNG or GIF for graphics, JPEG for photos) and no larger than they need to be. This is one of the easiest ways to speed up WordPress.
Compress them to make images smaller so they will download quicker for the end-user. You can do this manually before you upload images or automate the process with a plugin such as WP Smush. With WP-Smush, any images you upload to your WordPress site will automatically be compressed.
Be aware of higher resolution screens when optimizing your images. Utilize @2x (and variations) code if you intend to direct the highest resolution images for specific devices.
6. Consider a CDN
A content delivery network, or CDN, is a geographically distributed group of servers that work together to deliver content quickly. Copies of your static website content are cached in the CDN. Static content includes things like images, stylesheets, and JavaScript files.
When a user’s browser calls for a particular piece of content, it is loaded from the closest node of the CDN. For example: if the user is in the UK, and your website is hosted in the U.S. the data does not need to transit the Atlantic to reach the user. Instead, it is served up by a nearby CDN node.
For high-traffic sites, a CDN offers additional benefits. Without a CDN, all of your pages are served from a single location, placing the full load on a single server. With a CDN, server load is distributed across multiple sites other than your own. A CDN can also help protect from security threats such as distributed denial of service (DDoS) attacks.
A CDN is not a WordPress hosting service. It is a separate service that can be used to leverage performance. Cloudflare is a popular choice for small websites because it offers a free version. StackPath (formerly MaxCDN) isn’t free (it starts at $9/month) but features a beginner-friendly control panel and interfaces with most popular WordPress caching plugins.
7. Configure Lazy Loading
Why spend valuable website bandwidth (and time) loading images that your visitor cannot see?
Lazy loading forces only images that are “above the fold” (before a user needs to scroll) to load immediately and delays the rest until the user scrolls down.
Lazy loading is especially valuable if a page contains multiple images or videos that can slow down your site. As with many WordPress speed boosters, there are plugins for this.
The most popular include BJ Lazy Load and Lazy Load by WP Rocket.

8. Best WordPress Speed Plugins
Your WordPress database stores all of your website content. That includes blog posts, revisions, pages, comments, and custom posts such as form content.
It is also where themes and plugins track their data and settings. As your site grows, so does the database, and so does the amount of overhead required by each table in the database. As the size and overhead increase, the database becomes less efficient. Optimizing it from time to time can alleviate this problem. Think of it like defragmenting a hard drive.
You can optimize your database through your hosting control panel’s SQL WordPress database tool. For many, this is phpMyAdmin.
If using phpMyAdmin, click the box to select all tables in the database. Then at the bottom of the screen choose “optimize table” from the drop-down menu.
Alternatively, you can install a plugin such as WP-Optimize or WP-DB Manager. The plugins have the advantage that they will remove additional, unneeded items in addition to optimizing the remaining data.
Why waste time and space storing things like trashed or unapproved comments and stale data?
9. Give Your Plugins a Checkup
Every plugin you add to your site adds extra code. Many add more than that because they can load resources from other domains. A lousy plugin might load 12 external files while an optimized one settles for one or two.
When selecting plugins, only choose those offered by established developers and that are recommended by trusted sources. If you are searching for plugins within the WordPress repository, a quick check is to see how many other people are also using the same plugin.
If you find a plugin is slowing your site, then search for another one that does the same job more efficiently.
Tools like Pingdom (look in file requests section) and GTmetrix (look at the Waterfall tab) can help you find the worst offenders.
10. Remove Unnecessary Plugins
Every plugin consumes resources and reduces site speed. Don’t leave old, unused plugins in your database. Simply, delete them to improve WordPress performance.

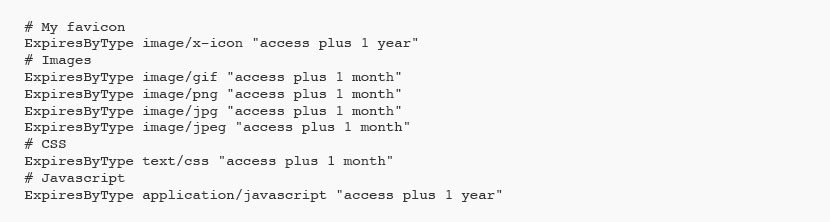
11. Set an Expires Header for Static Resources
An expires header is a way to tell browsers not to bother to re-fetch content that’s unlikely to be changed since the last time it was loaded. Instead of obtaining a fresh copy of the resource from your web server, the user’s browser will utilize the local copy stored on their computer, which is much quicker to retrieve.
You can do this by adding a few lines of code to your root .htaccess file as described in this handy article by GTmetrix.

It is worth noting that if you are still developing your site and potentially changing your CSS, don’t add a far-off expiration for your CSS files. Otherwise, visitors may not see the benefit from your latest CSS tweaks.
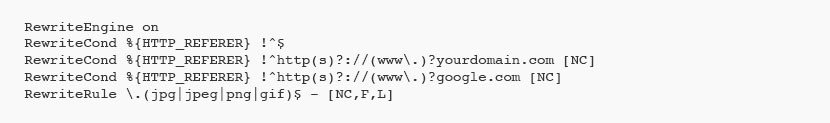
12. Disable Hotlinking
Hotlinking (a.k.a. leeching) is a form of bandwidth theft. It works like this: another webmaster directly links to content on your site (usually an image or video) from within their content. The image will be displayed on the thief’s website but loaded from yours.
Hotlinking can increase your server load and decrease your site’s performance, not to mention that it is an abysmal use of web etiquette. You can protect your site from hotlinking by blocking outside links to certain types of content, such as images, on your site.
If you have cPanel or WHM provided by your hosting service, you can always use the built-in hotlink protection tools they contain. Otherwise, if your site uses Apache web server (Linux hosting), all you need to do is add a few lines of code to your root .htaccess file.
You can choose from very key code strings that allow internal links and links from search engines such as Google. You could also add more complex rules such as to enable links from sources such as a feed service or to set up a default image to show in place of a hotlinked image.

You can choose from very key code strings that allow internal links and links from search engines such as Google. You could also add more complex rules such as to enable links from sources such as a feed service or to set up a default image to show in place of a hotlinked image.
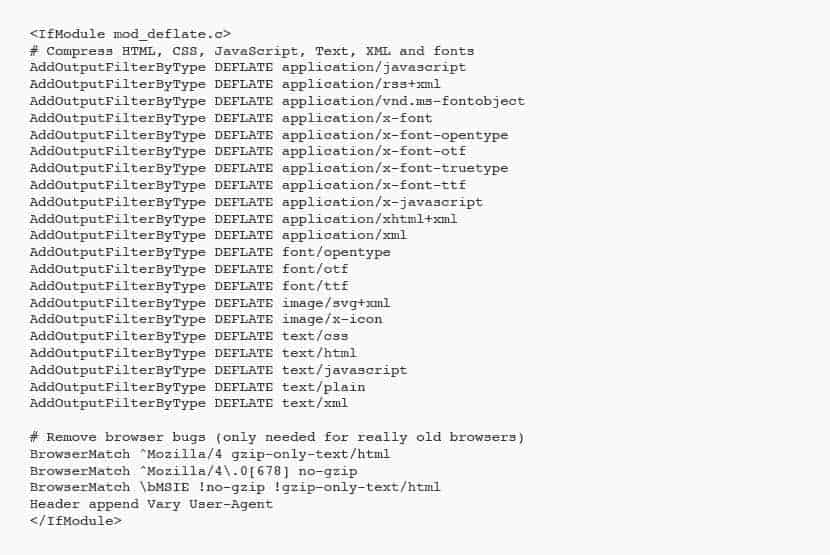
13. Turn on GZIP
Decreasing the size of your pages is crucial to fast delivery.
GZIP is an algorithm that compresses files on the sending end and restores them on the receiving end. Enabling GZIP compression on your server can dramatically reduce page load times by reducing page sizes up to 70%.
When a browser requests a page, it checks to see if the “Content-encoding: gzip” response header exists. If so, it knows the server has GZIP enabled and content such as HTML, stylesheets, and JavaScript can be compressed. These days GZIP is enabled by default on many servers, but it is best to be sure. This free check GZIP compression tool will tell you.
If you need to turn GZIP on, the easiest way is to use a plugin such as WP Rocket. W3 Total Cache also provides a way for you to turn it on, under its performance options. If you cannot use a plugin because of permission problems or don’t want to and you are using Linux hosting, you can do it yourself by modifying your site’s root .htaccess file. This article explains how to turn on gzip using .htaccess.

14. Optimize Your Home Page for WordPress Site Speed
Your home page will create the first impression of your brand and your business. It is crucial to optimize for mobile responsiveness, a pleasing UI/UX, and most of all for speed.
Steps to take include:
- Remove unnecessary widgets. You do not need to display every widget everywhere.
- Don’t include sharing widgets and plugins on the homepage. Reserve them for posts.
- Restrict the number of posts on the homepage. Fewer posts equal a smaller, faster-loading.
- Use excerpts instead of full posts. Again, smaller equals quicker site speed.
- Go easy on the graphics. Images and videos take longer to load than text.

15. Host Videos Elsewhere
Rather than uploading videos as media and serving them on your site, take advantage of video services to offload the bandwidth and processing.
Make use of the second most trafficked search engine on the web and upload your videos to YouTube, or a similar service like Vimeo. Then you can copy a small bit of code and paste it into a post on your site where you want the video to appear. This is known as embedding a video. When a user views the page, the video will stream from the third-party server rather than your own. Unlike hotlinking, this is the recommended practice for media-rich content such as video.
16. Limit Post Revisions
The ability to revert to a previously saved version of a post can come in handy, but do you need to keep every copy of every post you have ever made? Probably not.
These extra copies clutter your database and add overhead, so it is best to put a cap on the number stored. You can do so by using a plugin, such as Revision Control, or you can set a limit by adding the following line to your wp-config.php file:
define( 'WP_POST_REVISIONS', 3 );
Set a number you feel comfortable with. Anything will be less than the default, which automatically stores revisions without a limit.
17. Set the Default Gravatar Image to Blank
Gravatar is a web service that allows anyone to create a profile with an associated avatar image that links automatically to his or her email address. When the user leaves a comment on a WordPress blog, their avatar is displayed alongside. If the user does not have a Gravatar image defined, WordPress displays the default Gravatar image. This means you can have dozens of comments showing the same, uninformative “mystery man” image. Why waste page load time on something that’s not very useful when you can get rid of it?
Changing the default Gravatar image is easy. In your WordPress Admin dashboard, go to Settings > Discussion. Scroll to the Avatars section. Select Blank as the default Avatar. Mission accomplished.
18. Disable Pingbacks and Trackbacks
When Pingbacks and Trackbacks were implemented, they were intended to be a vehicle for sharing credit and referring to related content. In practice, they are mainly a vehicle for spam. Every ping/track you receive adds entries (i.e., more data) to your database.
Since they’re rarely used for anything beyond obtaining a link from your site to the spammer’s, consider disabling them entirely. To do so, go to Settings > Discussion. Under default article settings, uncheck the line that says “Allow link notifications from other blogs (pingbacks and trackbacks).” Note that this will disable ping/tracks going forward, but won’t apply retroactively to existing posts.

19. Break Comments into Pages
Getting loads of comments on your blog is a great thing, but it can slow down overall page load. To eliminate this potential problem, go to Settings > Discussion and check the box next to the “Break comments into pages” option. You can then specify how many comments you would like per page and whether to display the newest or oldest first.
20. Get Rid of Sliders
Whether or not sliders look great is a matter of opinion. But the fact that they will slow down your WordPress website is not.
Sliders add extra JavaScript that takes time to load and reduce conversion rates.
They also push your main content down the page, perhaps out of site. Why take a performance hit for something that only serves as ineffective eye candy?
21. Move Scripts to the Footer
JavaScript is a nifty scripting language that lets you do all kinds of exciting things. It also takes time to load the scripts that make the magic happen. When scripts are in the footer, they will still have to load, but they will not hold up the rest of the page in the process. Be aware that sometimes scripts have to load in a particular order, so keep the same order if you move them.
22. Combine Buttons and Icons into CSS Sprites
A sprite is a large image that’s made up of a bunch of smaller images. With CSS sprites, you load the sprite image and then position it to show the portion you wish to display.
That way only one HTTP request for the image results, instead of individual requests for each component image.
23. Minify JavaScript and CSS
Minification is the process of making certain files smaller, so they transmit more quickly. It is accomplished by stripping out white spaces, line breaks, and unnecessary characters from source code.
Better WordPress Minify is a popular minify plugin. It offers many customization options. Start by checking the first two general options.
Those two specify that JavaScript and CSS files should be minified. The plugin works by creating new, minified copies of the original files. The originals are left in place, so you can quickly revert to them if desired.

24. Avoid Landing Page Redirects
WordPress is pretty smart about many things, and redirects are one of them. If a visitor types http://yourdomain.com/greatarticle.html into their browser, and you have your site set up to use the www prefix, the visitor will automatically be redirected to the correct page (with the www prefix added), http://www.yourdomain.com/greatarticle.html.
What if the user types in https:// instead of http://? They will likely still arrive at the desired page, but there may be another redirect as HTTPS converts to HTTP, and then that is redirected to the www URL. More time spent waiting for the target page to load.
Redirects are handy for landing your visitor on the right page, but they take time, delaying loading. Therefore, you should avoid them when possible. When linking to a page on your site, be sure to use the correct, non-redirected version of the URL. Also, your server should be configured so that users can reach any URL with no more than one redirection, no matter which combination of HTTP/HTTPS or www is used.
To check out the status of redirections currently employed by your site, try a few URLs in this Redirect mapper. If you see more than one redirect, then you will need to modify your server to ensure visitors get to the right place more quickly.
If your site is hosted on Linux, you can accomplish this by adding URL rewrite rules to your .htaccess file. For other hosting platforms, check your dashboard to see if there’s an option to configure redirection. If not, contact technical support and ask them to fix it for you.
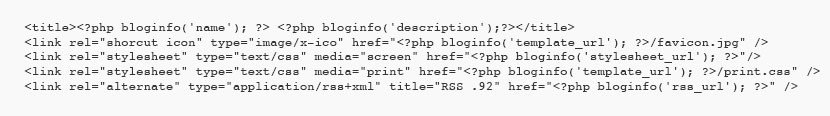
25. Replace PHP with static HTML
PHP is a fast-executing language, but it is not as speedy as static HTML. Chances are your theme is executing a half-dozen PHP statements in the header that can be swapped out for static HTML. If you view your header file (Presentation > Theme Editor) you will see many lines that look similar to this:

The part in bold is PHP that gets executed every time your page loads. While this takes up minimal time, it is slower than straight HTML.
If you’re determined to make your website as speedy as possible, you can swap out the PHP for text. To see what you to replace the PHP with, use the View Source option while looking at your web page (right click > view source).
You will see something like this:

The bold area is the text that resulted from the processed PHP code. Replace the original PHP call with this code. If you do so for the main PHP calls in the header alone, you can save at least six calls to PHP. If you use different titles or article titles on separate pages for SEO purposes, don’t change out the PHP in the first line. Check your footer and sidebar for additional opportunities to switch out PHP for text.

Site Speed Putting it All Together: WordPress Optimization
By now, you should have a firm grasp on how to speed up your WordPress site.
You should be able to understand the importance of a responsive site that is focused on performance and speed to gain the attention of your users quickly.
Chances are, as you navigated this guide, you discovered that your website had plenty of room for improvement.
Once you apply the tips above, rerun a WordPress website speed test through Google’s TestMySite and Page Speed Insights.
You should be pleasantly surprised by the improved speed. Remember to monitor Google Analytics data to see how many more visitors you receive and the length of time spent on your pages. This should be an ongoing tool to monitor the effectiveness of your optimizations.
Keep in mind that speed is essential, but it is not everything. You could cut out all images, videos, and plugins and employ a bare-bones theme to achieve a blazing fast loading time, but your site might end up boring.
Instead, balance speed with appearance and function, with an emphasis on the speed end of the equation. Your customers will notice. You can count on it. Now you are ready to speed up your WordPress website!